各画面のカスタマイズの一環で、入力エリアの背景色や文字色を変更することができます。
ここでは、それぞれの着色手順についてご紹介します。
テーブル項目管理からの操作
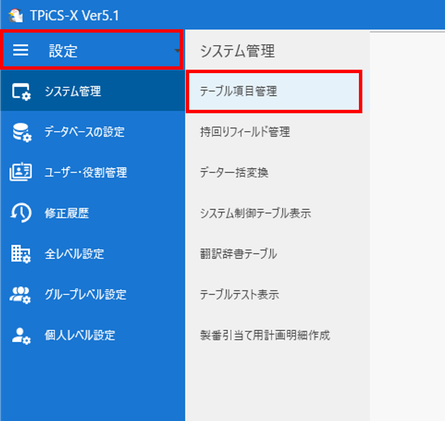
[設定]-[テーブル項目管理]で色表示したいフォーム、タブを開きます。

ヘッダー部の「設定グループ・ユーザー」のドロップダウンリストからユーザーやグループを選択して、特定の人だけ着色することもできます。
今回は全ユーザーが対象の「ALL」で進めます。
ここでは、予め基本マスターに追加しているユーザー定義フィールドを例にご説明します。



着色したいフィールド行の「背景色」「文字色」欄をクリックすると、左図のようなカラーダイアログが開きます。
好みの色を選択するか、さらに「その他の色...」をクリックして開くパネルで新しい色を作成して、[OK]ボタンで適用します。
設定後は、ヘッダー部の[登録]ボタンをクリックして反映してください。
[アイテムマスター]フォームを開くと、ユーザー定義フィールドに色がついています。

